Code coverage for CoffeeScript and JavaScript without pre-compiling
Code coverage for CoffeeScript and JavaScript using gulp and istanbul without pre-compiling
If you’re not aware of your code coverage when building a serious application, you’re not building a serious app.
So I love istanbul and gulp-istanbul.
One problem - you have to compile your CoffeeScript, then point you tests at the compiled assets to get coverage metrics.
Not anymore. Introducing gulp-coffee-istanbul. This allows in place CoffeeScript test coverage.
Have tests in coffee? Great. Have tests in JS? Great too. Same with your dependencies - it’ll take both, in place, and run coverage.
A quick and dirty example:
istanbul = require('gulp-coffee-istanbul')
# We'll use mocha here, but any test framework will work
mocha = require('gulp-mocha')
jsFiles = ['config/**/*.js', 'controllers/**/*.js', 'models/**/*.js', 'app.js']
specFiles = ['spec/**/*.coffee']
coffeeFiles = ['src/**/*.coffee']
gulp.task 'test', ->
gulp.src jsFiles.concat(coffeeFiles)
.pipe istanbul({includeUntested: true}) # Covering files
.pipe istanbul.hookRequire()
.on 'finish', ->
gulp.src specFiles
.pipe mocha reporter: 'spec'
.pipe istanbul.writeReports() # Creating the reports after tests run
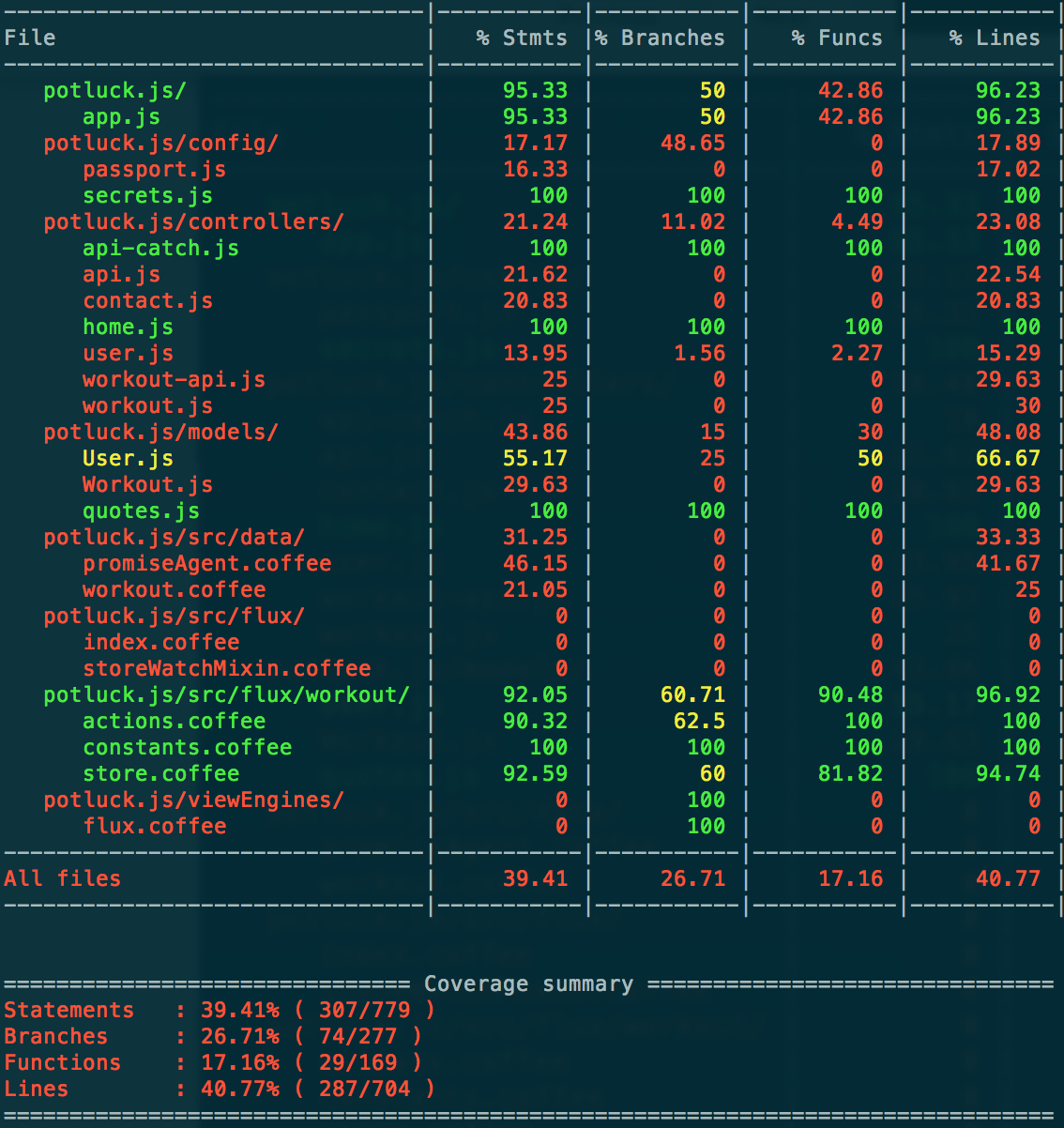
Which will give you

Notice that both coffee and js files are shown in the output.
